

- #FLUTTER FORM MULTIPLE FIELDS ANDROID#
- #FLUTTER FORM MULTIPLE FIELDS CODE#
- #FLUTTER FORM MULTIPLE FIELDS PASSWORD#
#FLUTTER FORM MULTIPLE FIELDS CODE#
Code explorer: Upload multiple files using a form (signed). The key property of the Form widget is particularly useful, as it takes in a GlobalKey that uniquely identifies the form throughout the entire app. The Cloudinary Backend SDKs can also be used to automatically add a file input field. Plus, with properties like child and key, developers can customize the Form widget to fit their specific needs. This widget acts as a container that groups and validates multiple form fields, making it a breeze to ensure that all user input is valid and secure. Luckily, Flutter provides an easy way for developers to validate user input using the Form widget. Therefore, it is essential to validate user input to ensure that our applications function as intended and our users have a smooth and secure experience.

From bugs to security vulnerabilities, the consequences of not validating user input can be disastrous.

However, without proper validation, accepting user input can quickly turn into a nightmare. Whether it’s a simple login form or a complex multi-step checkout process, forms are an integral part of the user experience.

For more information about anything else I recommend the docs as they are the most up to date resource. You can choose an option by asking yourself a quick question: Do I have a simple field or two or do I have more advanced requirements If you. They allow users to interact with the application and provide valuable data, while the application offers a better and more secure experience in return. We have created a form with popular field options and validated it both locally and remotely. Pros and Cons of using a Form Widget in Flutter Forms. You should have something like this: import 'package:flutter/material.In today’s world, forms are an essential component of any real-world application. Replace the Flutter default counter application in main.dart with your own stateful widget.
#FLUTTER FORM MULTIPLE FIELDS ANDROID#
Start by creating a new Flutter project in either of VS Code or Android Studio. Only when the user’s input matches the above mentioned do we want to accept their input before making any requests, such as sending to a server or saving in a database.
#FLUTTER FORM MULTIPLE FIELDS PASSWORD#
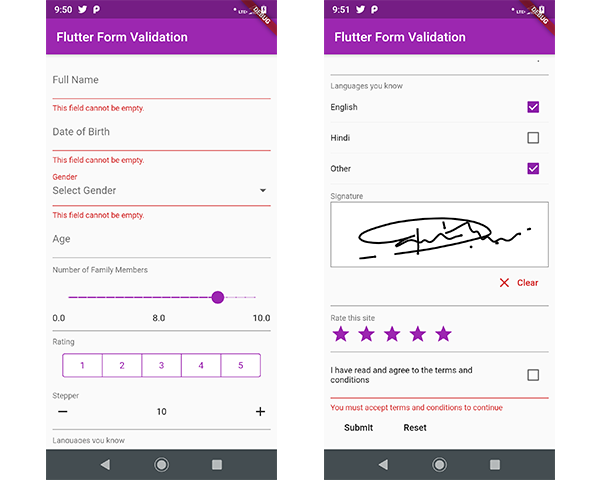
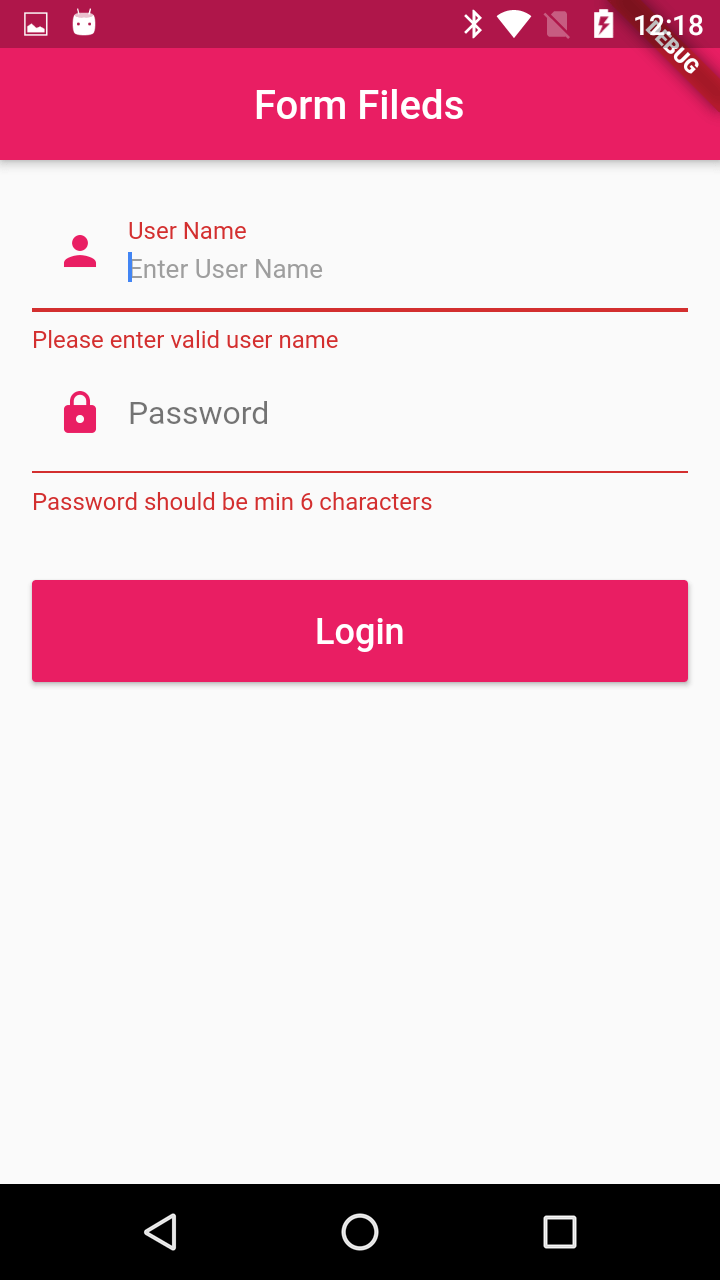
The logic will be defined as such:įirst, for the name field, we want the user to enter a valid first name and last name, which can be accompanied by initials.įor the email field, we want a valid email that contains some characters before the sign, as well as the email domain at the end of the email.įor phone number validation, the user is expected to input 11 digits starting with the digit zero.įinally, for our password validation, we expect the user to use a combination of an uppercase letter, a lowercase letter, a digit, and special character. Creating a form in Flutterįirst, we are going to create a simple login page that has the following fields:įor the validation, we want the users of our app to fill in the correct details in each of these fields. You can find more information on these two approaches in the official Flutter docs. In this article, we’ll cover two approaches to form validation: the form widget and the Provider package. We’ll need to add some names in for the fields that we intend to use within our form. The Flutter SDK provides us with an out-of-the-box widget and functionalities to make our lives easier when using form validation. First up, we’ll add a dependency to the flutterformbuilder package in our pubspec.yaml file: flutterformbuilder: 7.4.0 With that set up, let’s reimplement our forms to make use of flutterformbuilder. Getting started with form validation in Flutter


 0 kommentar(er)
0 kommentar(er)
